上一篇文章介紹了 Sankey 圖在電商中常用來了解使用者的行為路徑,
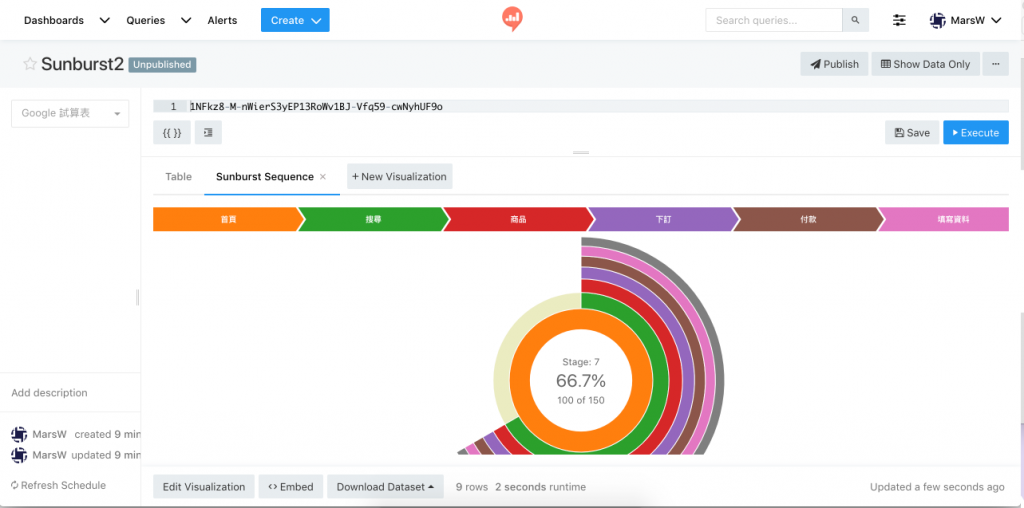
而這裡也有另外一種視覺化方式:Sunburst (放射圖)
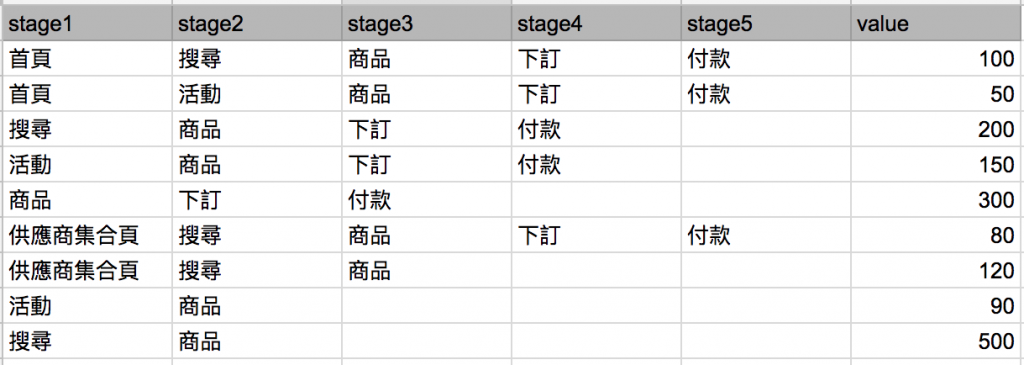
這裡同樣以 Google Spreadsheet 當成 Data Sources,
用電商常見的使用者瀏覽頁面的流程當成範例,
stage 為使用者常瀏覽的頁面,value 為瀏覽量(PV)。
其中一種要呈現 Sunburst 圖表的資料格式與 Sankey 相似:
將資料直接建置在 Google 試算表上,然後用 Redash 接入:

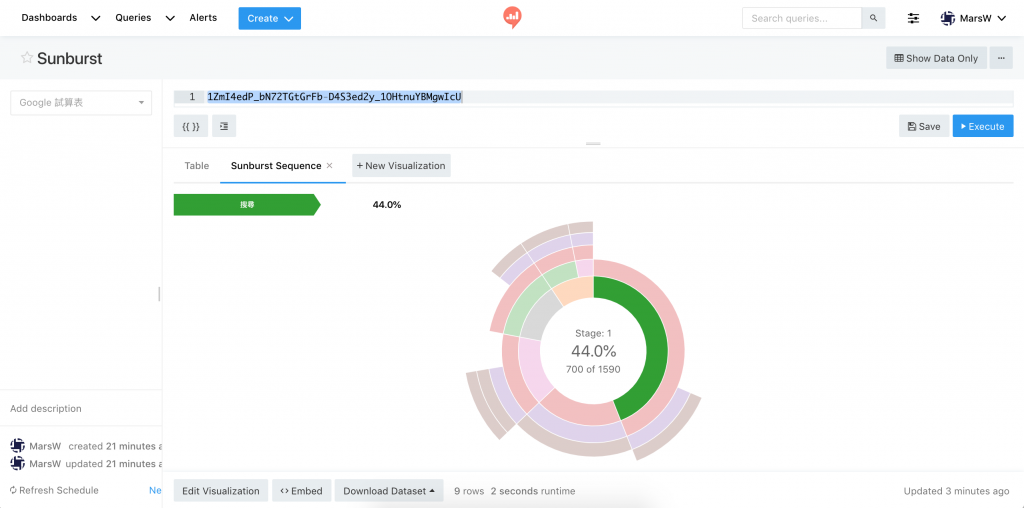
這裡會看到 Sunburst 會計算所有的 value 總和為各 stage 值的分母,
配上各步驟為某一 stage 的加總當成分子,來算出比例並做出視覺化
eg. 第一步為搜尋的 value 分別為 200, 500,加起來為 700,為總和 1590 的 44 %

雖然 Sunburst 圖表與 Sankey 一樣沒有其他選項可以調整視覺化的樣貌,
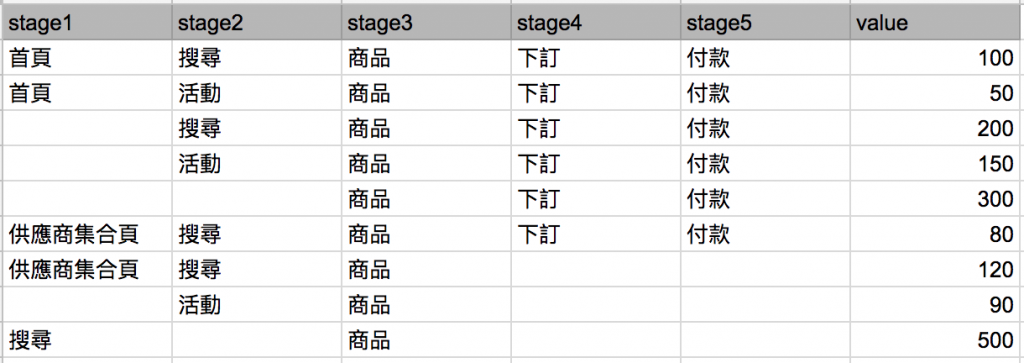
不過比起 Sankey ,Sunburst 對於空值的處理更為智慧,是直接略過處理:
eg. 將資料改成如下圖所示,有些不一定是從 stage1 開始或是有跨 stage 的情況,
Redash 會把 stage 自行對齊,圖表仍會顯示的與上圖一樣 。

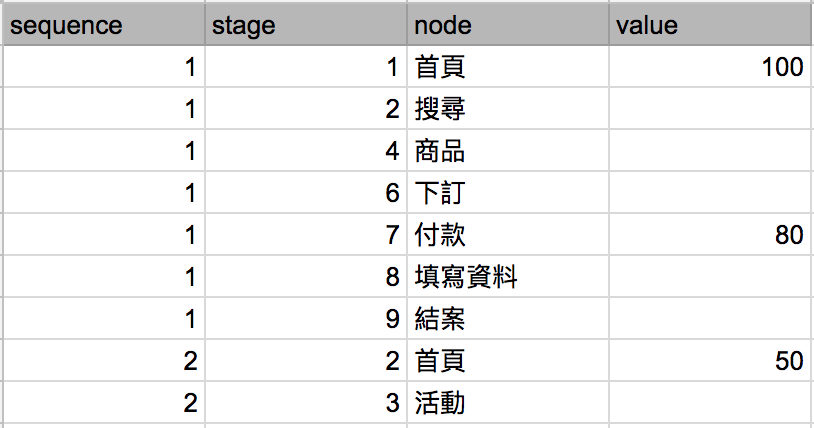
另外一種資料格式是每一列必須要有

如同最剛開始和 Sankey 格式一樣,同一個路徑只會有一種值,
所以整條路徑的值只會取最大值 (此例中 sequence=1 只會取 100 ),
而 Redash 的 Sunburst 自動補齊功能,
甚至只要在對齊後的同一個名稱的 stage 給值(此例 node = 首頁),
Redash 仍舊可以幫你生成完整的圖表!

此種資料方式還有另外一個較為彈性的地方是 stage 沒有最多 5 個的限制,
不過如果超過 6 個,最上方顯示的路徑圖,第 7 個以後就無法順利出現,
但下方的比例細節仍能顯示。
公司實際上還沒使用過任何 Sunburst,
但這次體驗過 Redash 的 Sunburst,
對其補完空值或是相對 Funnels、Sankey 彈性的資料格式,
會想在分析使用者行為流程的視覺化,使用此種圖表。
ps. 文章同步發表於 Medium
